How Google Analytics 4 collects data for web

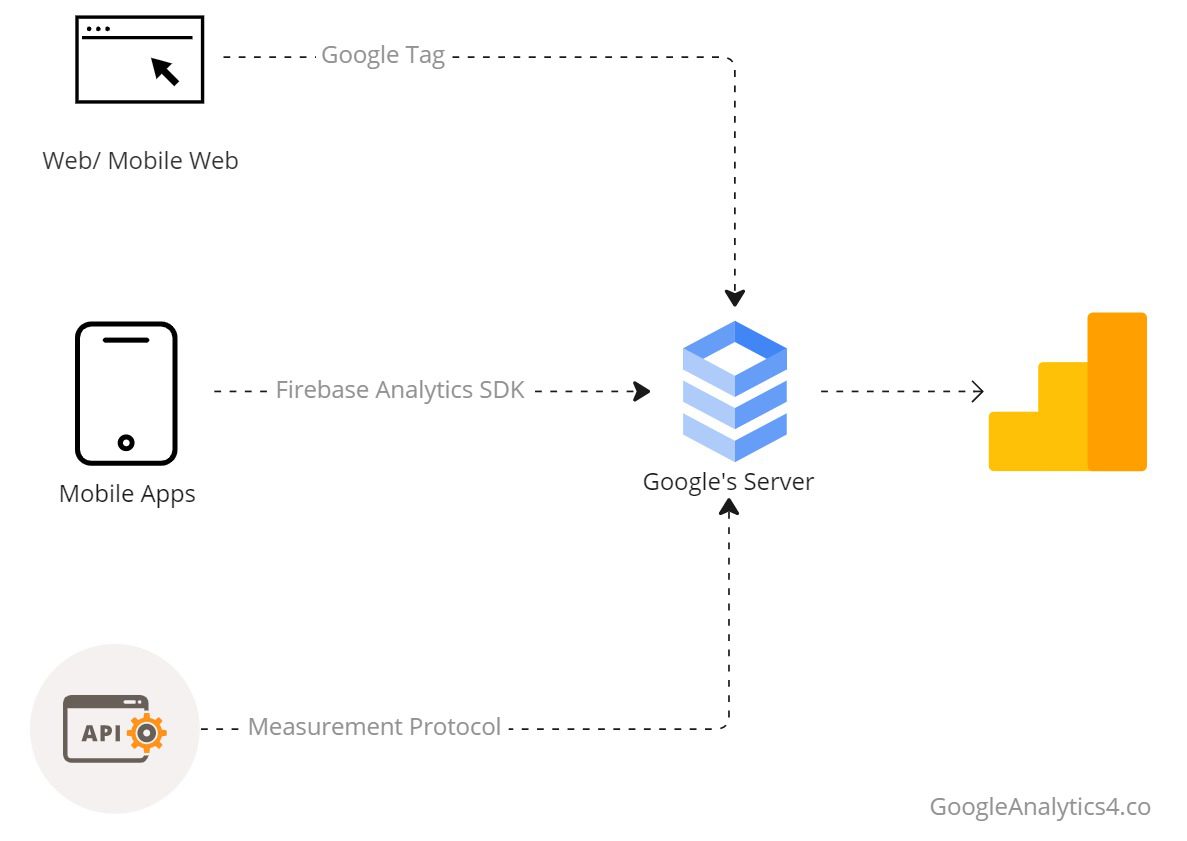
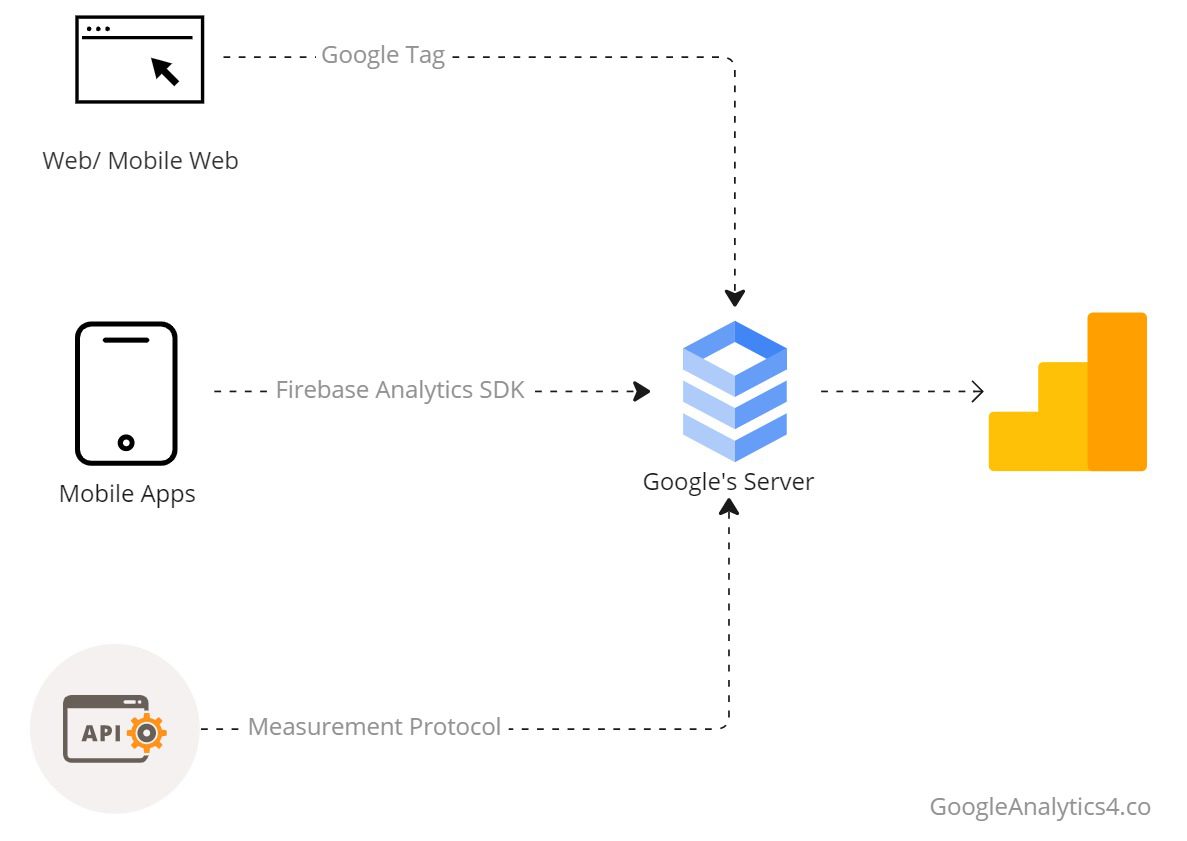
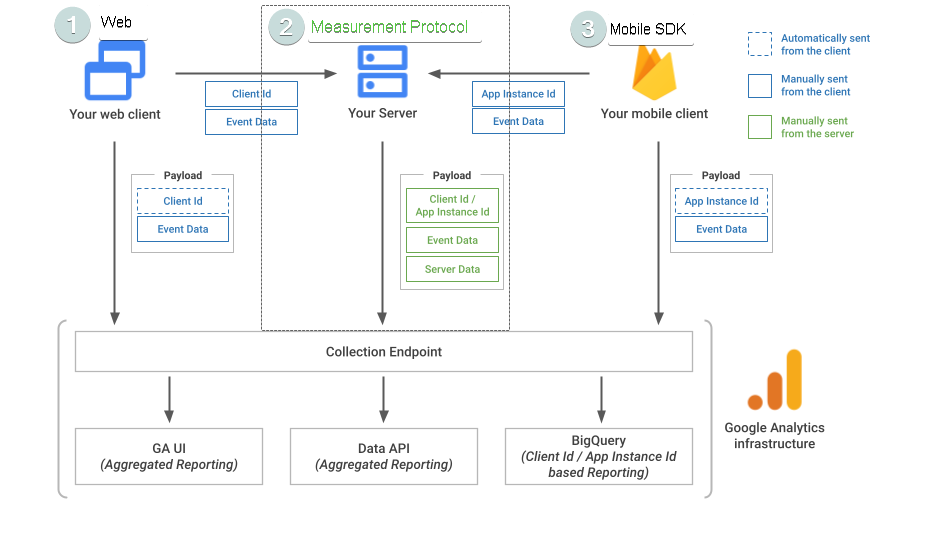
Google Analytics 4 supports both web and mobile data analytics. It collects data using 3 methods.
- Web / Mobile web: A beacon /script installed on the website collects data from the browser and sends it to the server.
- Mobile Apps: Firebase Analytics SDK is used to collect and send data to the server.
- Measurement Protocol: API is used to create data requests and send them to a server.

In this article, we will explore how google analytics beacon ( google tag) collects the data and sends it over to its server for processing.
Web / Mobile Web Data Collection
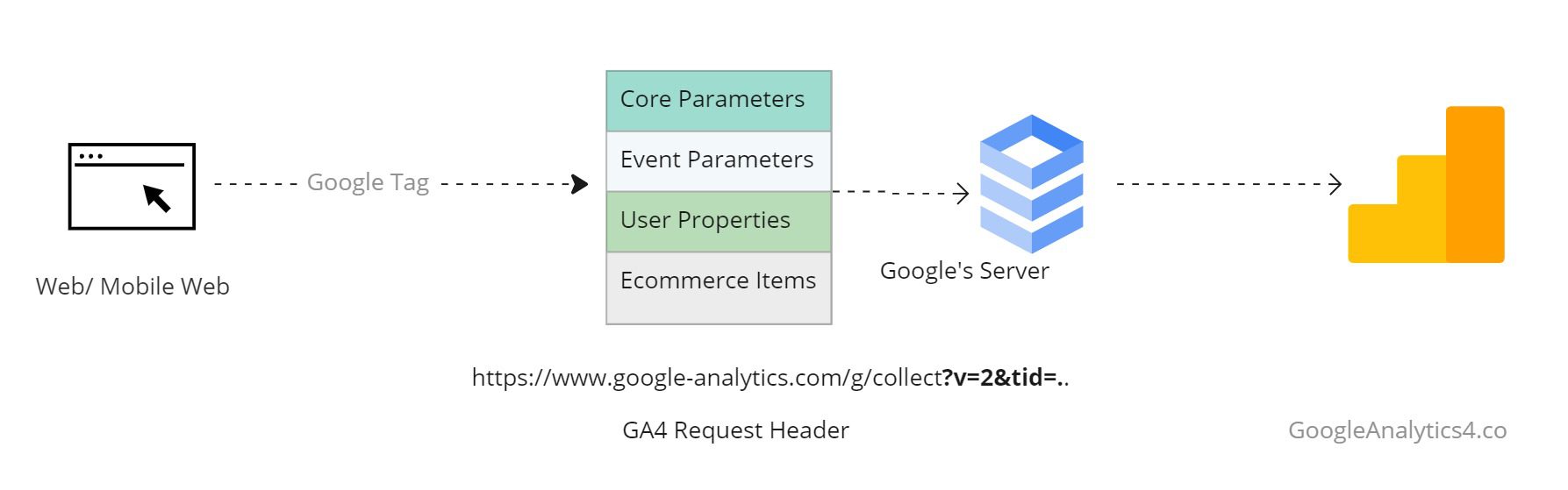
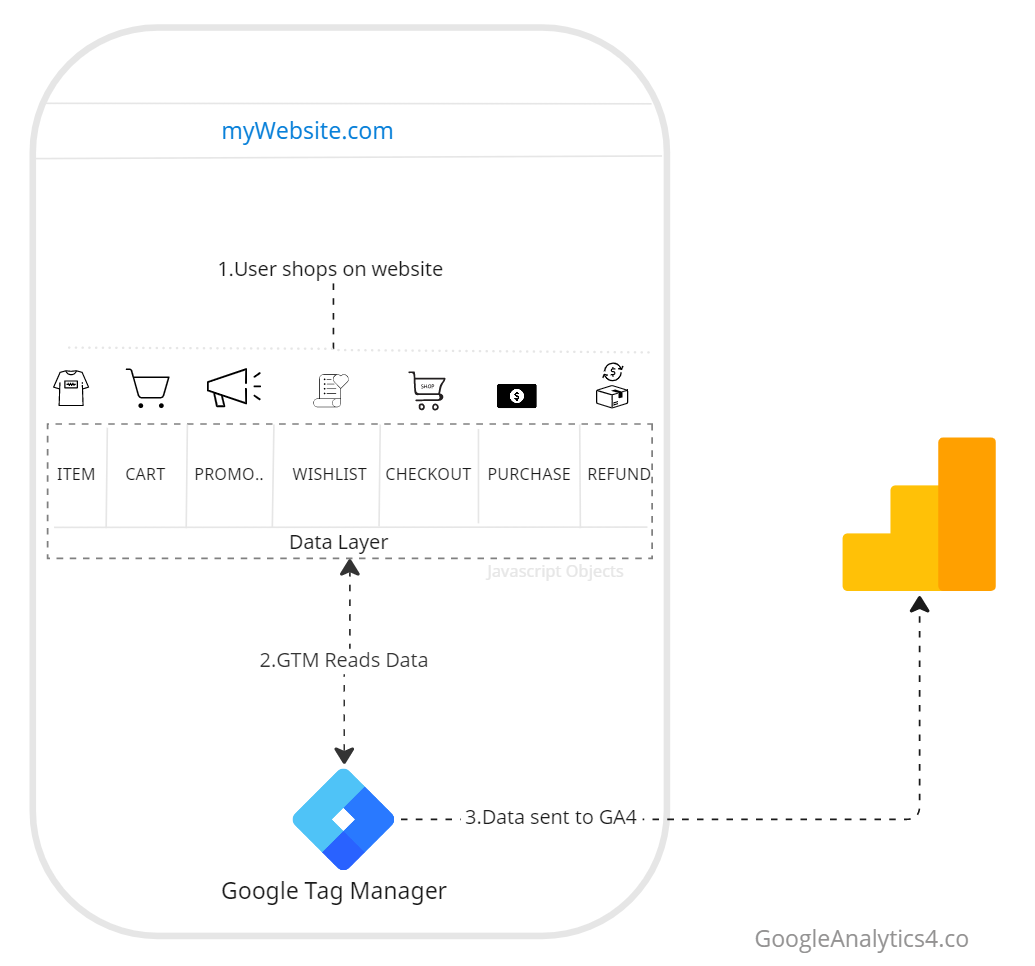
Google Analytics 4 uses google tag manager to collect data from browser and send it to google’s servers for processing and storage. From there, data is then converted into graphs and tables and shown on Google Analytics’ interface.
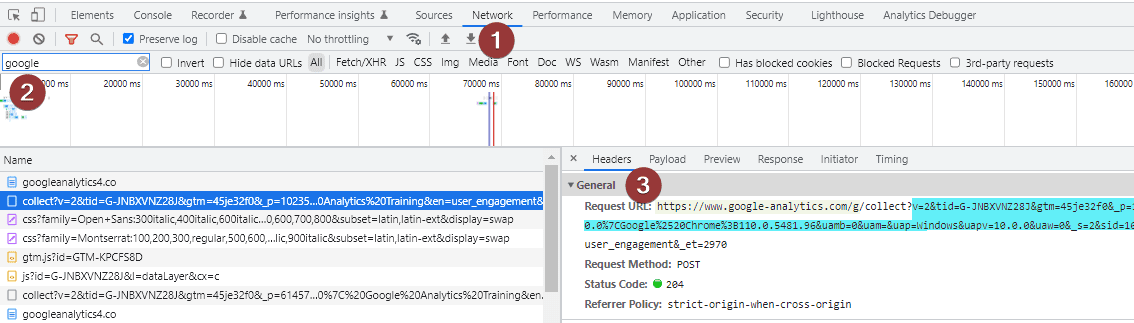
The request consists of a URL and its associated parameters. You can use your browser to inspect the request URL and the parameters sent with each request. To inspect with chrome,Use F12 to launch developer tools.
- Go to Network tab.
- search for requests being sent by browser to google.
- You will see the request URL under Headers.
This URL has two parts highlighted separately. The first part is the URL to which the request is sent. The second part which starts after ? is all the values that are associated with any analytics data collection hit.

Understanding the Data collection Parameters
There is no official categorisation of data parameters. For sake of understanding, I have divided them into 4 categories.
- Core Parameters
- Event Parameters
- User Properties
- E-commerce Items
Core Parameters
These parameters are default parameters sent with every hit. Google Analytics servers store data using BigQuery. Data is processed and stored as specified by the schema in BigQuery tables. Google Analytics 4 interface then reads the data from BigQuery and displays the graphs or tables that you see in the visual interface.
| Parameter Name | Value ( Example ) | Description |
| &v | 2 | Protocol Version |
| &tid | G-JNBXVNZ28J | Tracking ID |
| >m | 45je32f0 | GTM Usage |
| &_p | 290274060 | Page Id |
| &_dbg | 1 | Is Debug |
| &cid | 1857116524 | Client Id |
| &ul | en-us | User Language |
| &sr | 1920×1080 | Screen Resolution |
| &uaa | x86 | User Agent Architecture |
| &uab | 64 | User Agent Bitness |
| &uafvl | Chromium;110.0.5481.96|Not A(Brand;24.0.0.0|Google Chrome;110.0.5481.96 | User Agent Full Version List |
| &uamb | 0 | User Agent Mobile |
| &uam | User Agent Model | |
| &uap | Windows | User Agent Platform |
| &uapv | 10.0.0 | User Agent Platform Version |
| &uaw | 0 | User Agent WOW64 |
| &_s | 1 | Hits Count |
| &sid | 1676505922 | Session Id |
| &sct | 12 | Session Count |
| &seg | 1 | Session Engagement |
| &dl | http://googleanalytics4.co/installing-google-analytics-4-with-google-tag-manager/ | Document Location |
| &dr | http://googleanalytics4.co/ | Document Referrer ( This is not passed as a parameter, it comes from request header referer.) |
| &dt | Installing Google Analytics 4 with Google Tag Manager | Google Analytics 4 | Document Title |
Event Parameters
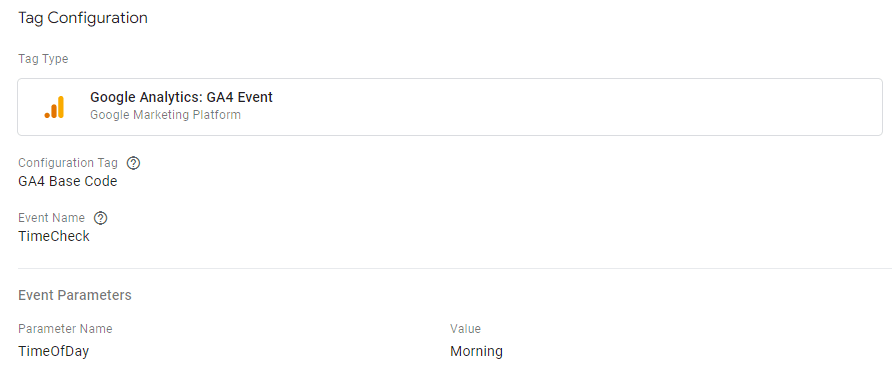
Event parameters are also name value pairs appended to analytics’ request url. While core parameters are consistent with every request sent. Event parameters are extra parameters that we may associate with specific events depending on our event configuration. As an example, say we want to trigger an event called TimeCheck. It records fixed value TimeOfDay:Morning ( this event is useless, only purpose is to explain the request change. )
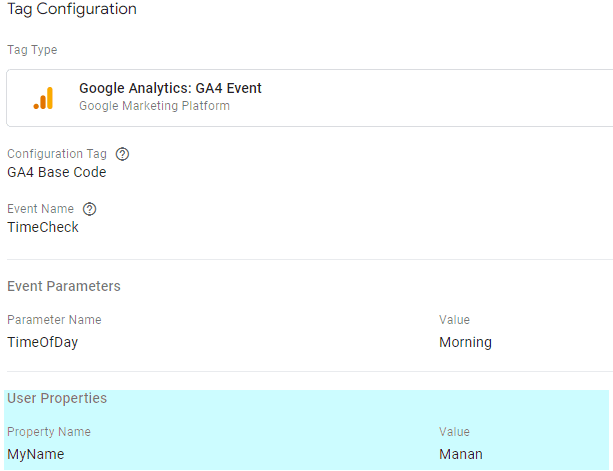
In GTM, we can configure the event like this :

When we inspect our https request payload now, we can see a few parameters added to our request.
https://www.google-analytics.com/g/collect?v=2……..&en=TimeCheck&ep.TimeOfDay=Morning&_et=13
| Parameter Name | Sample Value | Description |
| &en | TimeCheck | Event Name |
| &ep.TimeOfDay | Morning | The event parameter begins with parameter ep and is followed by a “.” and Parameter Name. |
User Properties
User properties are attributes we can assign to website visitors. E.g. if a user logs in to the website, we can pass a parameter with name-value pair (loggedIn, true). We can send user properties as name-value pairs to Google Analytics. This can be done at two levels.
- Property level: User Properties set within the GA4 Configuration tag will be passed along to each event hit.
- Event level: User properties set for a specific event, will be passed on to that event level only.
As an example, let us take the above event and add a dummy user property to it.

If we go back and inspect our network request, we will see an additional parameter appended when this event was fired.
https://www.google-analytics.com/g/collect?v=2……..&en=TimeCheck&ep.TimeOfDay=Morning&_et=13&up.MyName=Manan
| Parameter Name | Sample Value | Description |
| up.MyName | Manan | Begins with the prefix up , followed up by “.” and the user property name. |
E-commerce Items
If your website offers E-commerce or the ability to shop online. Google Analytics 4 provides several different events for tracking E-commerce behavior. One such event is view_item. It is used to view item details. When such a data hit is made, google analytics sends an array of items like below.
For example, when I load Google Celebrate Balloons Greeting Card product from the google merchandise store. My request parameters now contain additional parameters. The request url will now become :
https://www.google-analytics.com/g/collect?v=2……..&pr1=nmGoogle Celebrate Balloons Greeting Card~idGGCOGCBA195899~pr6.00~caNew~br~lngreeting cards
(Bold and underline is only to highlight parameters which google can break down for understanding the item)
| Parameter Name | Sample Value | Description |
| en | view_item | View_item event is triggered. |
| pr1 | nmGoogle Celebrate Balloons Greeting Card~idGGCOGCBA195899~pr6.00~caNew~br~lngreeting cards | nm: Item_name ~id:item_id ~pr:price ~ca: item_category ~br:item_brand ~ln:item_list_name |
A javascript array view of the above request parameter will look like the array below.

Given below is a comprehensive list of Google Analytics 4 parameters for E-commerce items.
| Parameter | Value |
| id | Product ID/Sku |
| nm | Product Name |
| br | Product Brand |
| ca | Product Category Hierarchy Level 1 |
| ca2 | Product Category Hierarchy Level 2 |
| ca3 | Product Category Hierarchy Level 3 |
| ca4 | Product Category Hierarchy Level 4 |
| ca5 | Product Category Hierarchy Level 5 |
| va | Product Variant |
| pr | Product Unit Price |
| qt | Product Quantity |
| cp | Product Coupon |
| ds | Product Discount |





Responses