Google Tag Manager vs Google Tag (Gtag.js)
Google provides two distinct methods for implementing analytics and marketing tags on websites. This article explores these two methods and the difference between them.
Google Tag Manager
Google Tag Manager is a tag management system by Google. It provides a container layer on top of the website code. This layer allows a visual interface for adding analytics and marketing tags as well as adding custom javascript code.
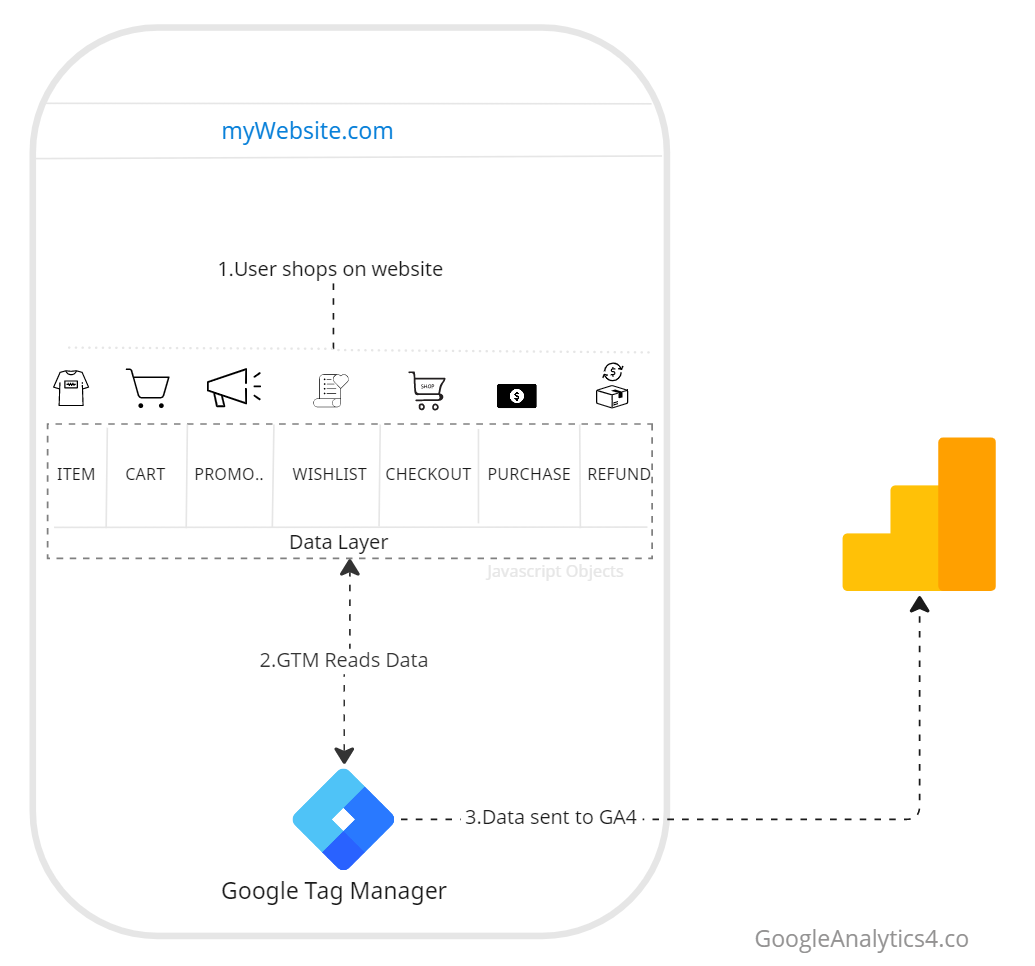
Sending data with Google Tag Manager
Google Tag Manager provides a visual interface for sending data to google analytics, marketing and other 3rd party data collectors. It requires the following steps in order to send data.
- Add Google tag manager to all pages of your website.
- Create a tag, which carries the data to be sent.
- Create a trigger, which decides the conditions of when the data will be sent.
- Publish the container.
The Google Tag (Gtag.js)
Gtag.js is a javascript library. Unlike the tag manager, Gtag.js based implementation requires direct javascript code manipulation on the website.
Sending data with Gtag.js
To send data using Gtag.js, you would usually require to have HTML / javascript skillset. The Gtag.js library consists of a single API call gtag() to perform all functions.
It requires the following steps in order to send data.
1. Add the Gtag.js library to all pages of your website.
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-YYYYYY');
</script>
</head>2. Link Google Product to your tag with the config command. You can use this command multiple times to link multiple Google products.
gtag('config', 'TAG_ID', {<additional_config_params>});3. Send data with the event command.
gtag('event', 'event_name', {
'key': 'value',
});gtag() or datalayer.push() ?
A slightly out-of-context confusion that may arise while using gtag() function to send event data is whether can we use both gtag() with event command and datalayer.push() functions to send event data ? Google recommends using only one at a time to avoid un-intended consequences such as overcounting data.
It is possible to alternate between gtag() & dataLayer.push as gtag() is a wrapper only. However, You must use gtag() when your analytics implementation is gtag() based, and I would recommend using dataLayer.push() when your implementation is Google Tag Manager based.
//Sending event with gtag()
gtag("event", "view_cart", {
currency: "AUD"
items: [
{
item_id: "SKU_007",
price: 5.50
}
]
});
//sending Event with datalayer.push()
dataLayer.push({
event: "view_cart",
ecommerce: {
currency: "AUD"
items: [
{
item_id: "SKU_007",
price: 5.50
}
]
}
});Usage scenario comparison
Based on your implementation scenario, here is a comparison between Gtag.js and Google Tag Manager based implementation.
| Deployment Scenario | Google Tag Manager | gtag.js |
|---|---|---|
| Google Analytics & Google Marketing Tags | Yes | Yes |
| Google Analytics, Google Marketing & 3rd Party tags | Yes | No |
| On the fly modification using web interface | Yes | No |
| Collaboration, versioning & Zoning ability | Yes | No |
| JavaScript only | No | Yes |
Summary
Google provides two distinct methods for tag implementation. Google Tag Manager provides a graphical user interface for tag installation. Gtag.js provides javascript-based tag implementation. Based on your implementation scenario, you can use any of the methods to implement marketing and analytics tags. One key distinction is that Gtag.js supports google tags only whereas Google Tag Manager supports all 3rd party tags in addition to google’s tags.




Responses