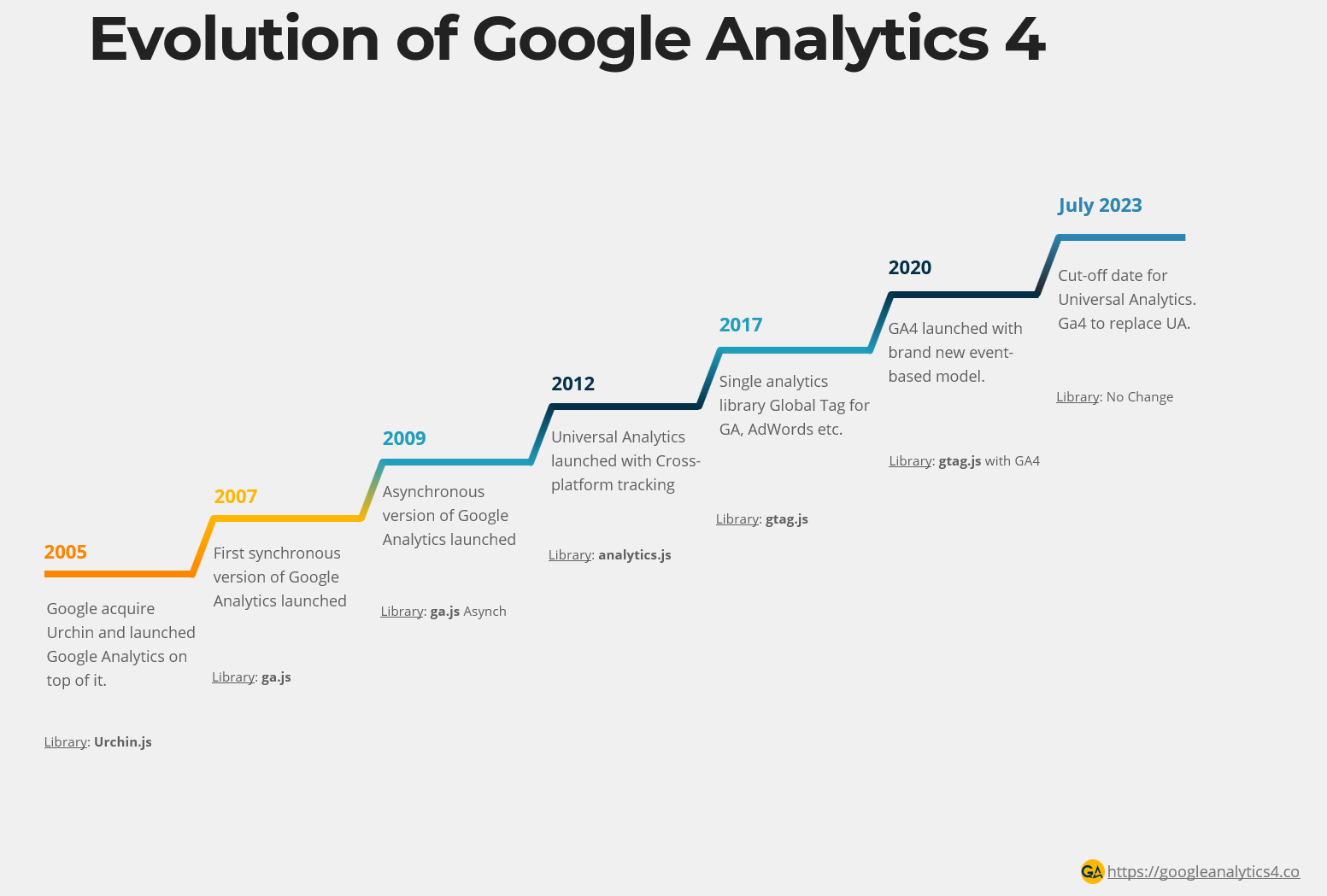
History of Google Analytics libraries

Google Analytics has evolved over a period of two decades. A very quick glance on how it evolved to current version is given below. Google only used #4 as version in its latest Google Analytics version 4. The numbering used from 1 to 3 is arbitrary and for the sake of understanding.
Download the Reference card for GA4 Library History
2005: Google Analytics 1
Google acquired Urchin software corporation in April 2005. It rebranded Urchin on Demand to launch Google Analytics’ first version in November 2005.
Library: The library used to create google analytics was Urchin.js
<script src="http://www.google-analytics.com/urchin.js"
type="text/javascript"></script>
<script type="text/javascript">
_uacct="UA-xxxxx-x";
_userv=2;
urchinTracker();
</script>2007: Google Analytics (ga.js)
In 2007 Google Analytics developed its first synchronous version. Urchin.js was replaced with ga.js.It also added new features of customizable reports dashboard, scheduled emailing of reports, improved geographic map view, and over-time graphs for at-a-glance analysis.
Library: The library was changed to ga.js
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-xxxxxx-x");
pageTracker._trackPageview();
} catch(err) {}
</script>2009: Google Analytics Asynch
In 2009 Google introduced the Asynch version of Google Analytics. The javascript library remained ga.js. It promised faster load times, enhanced data collection, and improved accuracy.
Library: The loading library remained ga.js. The code now had additional instructions to load the analytics object in asynchronous mode.
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>2012: Google Analytics 2 — Universal Analytics
In 2012 Google Analytics Introduced Universal Analytics. The key differences from previous versions were cross-platform tracking, flexible tracking code to collect data from any device, and the introduction of custom dimensions and custom metrics.
Library: Universal analytics used analytics.js library. Google also provided an alternate version that supported preloading.
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->2017 Google Analytics 3
In 2017 Google moved towards a new library called global site tag. It’s a single loading script that could collect data for google analytics, Adwords, and other google marketing platform tools.
Library: The library used this time was gtag.js
<!-- Global Site Tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA_MEASUREMENT_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA_MEASUREMENT_ID');
</script>2020 Google Analytics 4
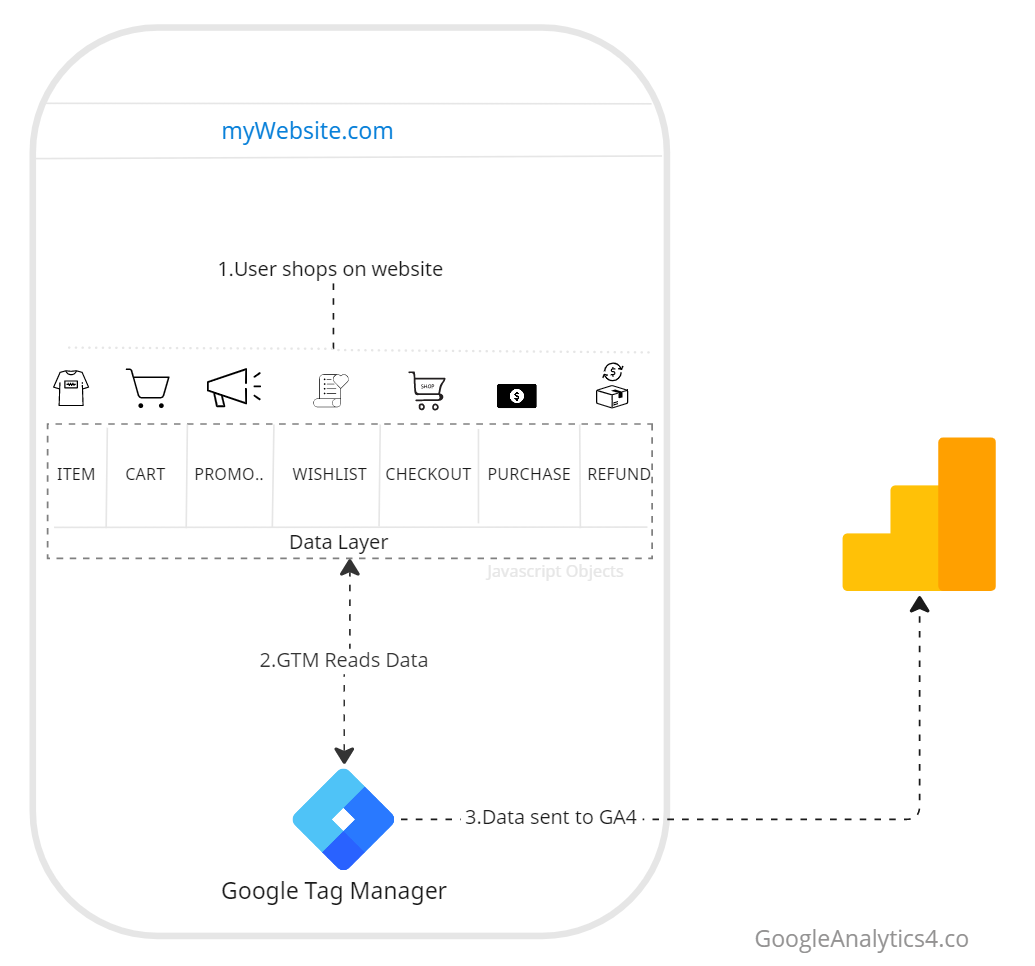
In October 2020, Google announced a completely new version which along with its other benefits completely relied on a new event-based model for data collection. The benefits of Google Analytics 4 versions are :
- Integrated data collection from both mobile app and web using data streams
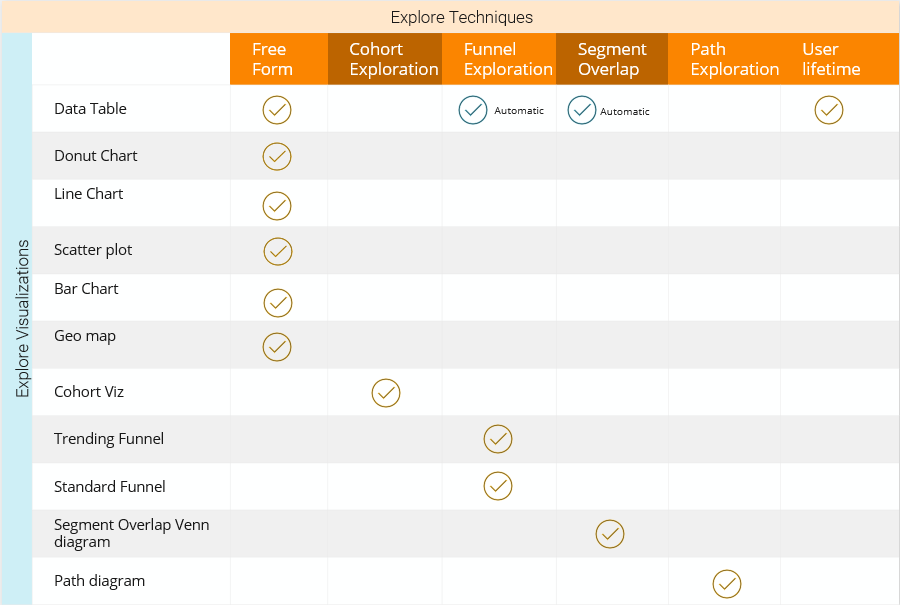
- It provides an exploration view that substantially reduces the effort to create reports.
- The bounce rate is replaced with an engagement rate.
- Goals are based on events and are easier to configure.
- Supports cross-device journey stitching using Google Signals.
- customer-centric data measurement;
- BigQuery export is available for free accounts as well.
- In addition to adwords Gclid, it also supports ATT compliant GBRAID and WBRAID parameters.
Library: Google Analytics 4 uses the gtag.js library. GA_Measurement_ID parameter can be used to push data to any platform inside the google marketing suite i.e. Google Ads, Display 360, and Google Analytics.

 Download RefCard
Download RefCard


Responses