How to verify Tag execution in GTM

There are a few ways that we can verify whether a tag has been executed in google tag manager. In this article, we will explore how we can verify the following
- Trigger has fired
- Tag contains the values that we intended
- Tag sends data to our desired tool ( e.g. GA4)
We can use google tag managers debug mode to verify the above-mentioned scenarios.
Debug mode
Debug mode in Google Tag Manager is a testing and troubleshooting feature that allows you to see how your tags, triggers, and variables are firing on your website. When debug mode is enabled, the Google Tag Manager container code will load in a special mode that displays debugging information in the browser’s console.
Validating triggers
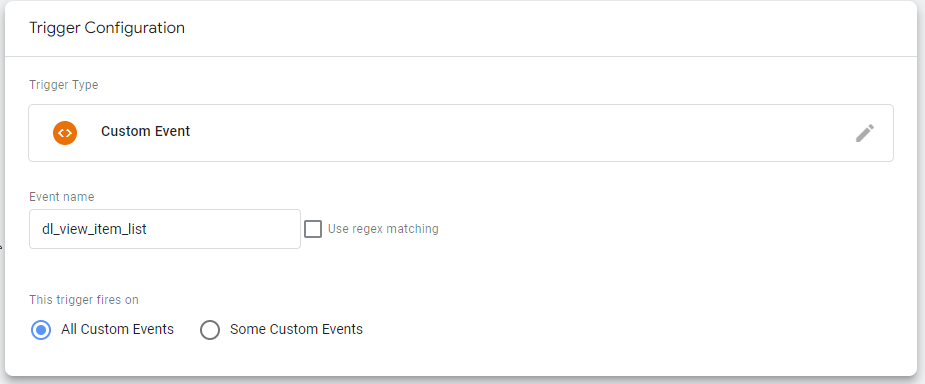
Using debug mode in GTM you can validate whether the trigger is firing at the expected sequence or not. Let us consider an example. We have a trigger that will execute a tag GA4-view_item_list whenever it encounters “dl_view_item_list” in the data layer.

Once we have associated the tag with the trigger, we can click on the preview button in google tag manager

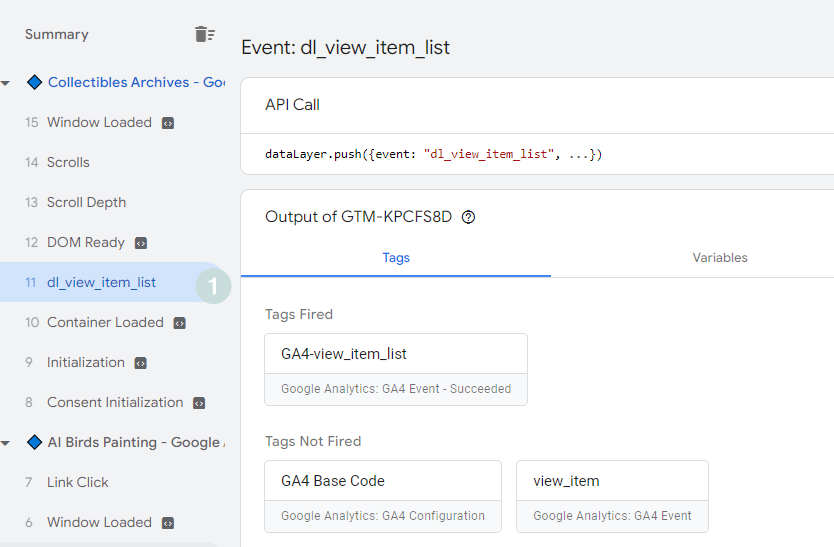
As we switch to preview mode and load our desired page of investigation, we can see a list of events on left side of the GTM .
On the left side events (11), you can see dl_view_item_list event has been pushed in data layer. From our trigger and tag combination above, we know that this event should trigger GA4-view_item_list tag. We can see that on the right side under “Tags Fired” section that our desired tag has been fired.
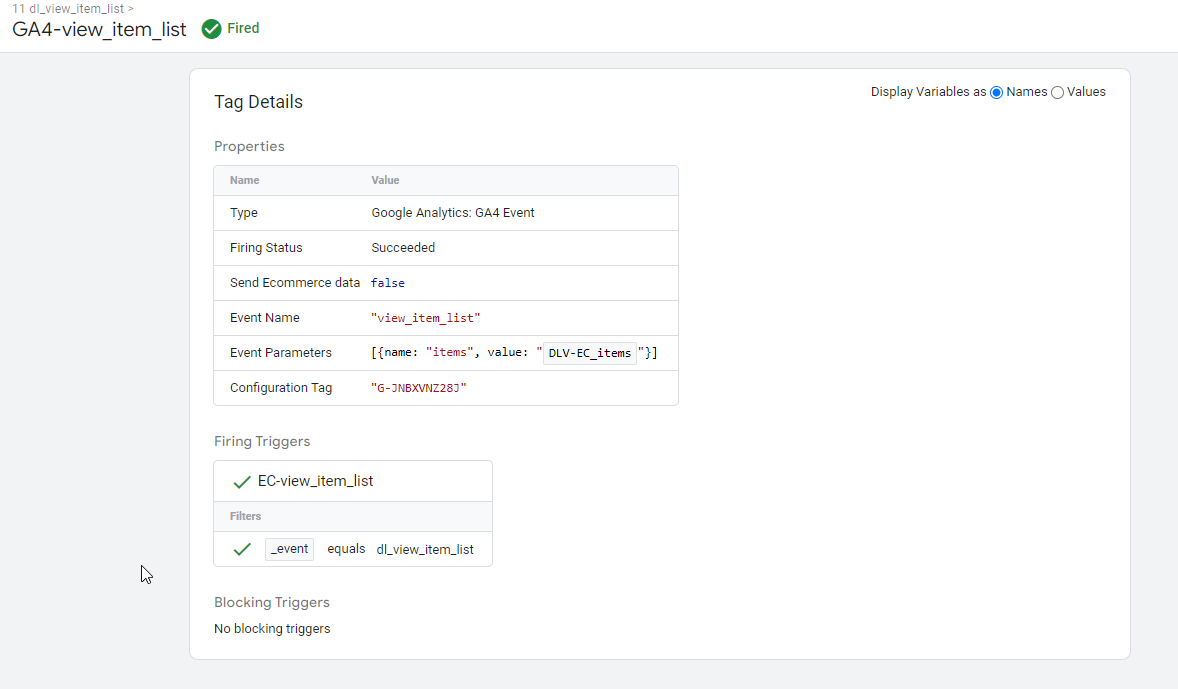
If you click on that tag name, you will see another sliding window showing which trigger fired this tag.
The above figure is showing us following
- Data layer event dl_view_item_list happened in the browser DOM.
- GTM trigger EC-view_item_list was set into action because condition above became true.
- This GTM trigger executed the tag GA4-view_item_list
Validating the values in the tag
Now that we know that our trigger has executed our tag. We can inspect whether the values that we intended in the tag are appropriate or not. On the top right button of the tag detailed view, there are two options of Names or Values. By clicking on “Values” , we can inspect the values being populated in the tag.

Once we select values, we will start to see what values are being populated instead of the names.
Validating values in GA4
Finally, we want to be sure that the values from our tag are being sent to GA4. The values section above also shows the configuration tag to which the values are being sent. Once we have confirmed that the configuration tag is correct. We can go to GA4 debug view and see whether the event data is being populated.
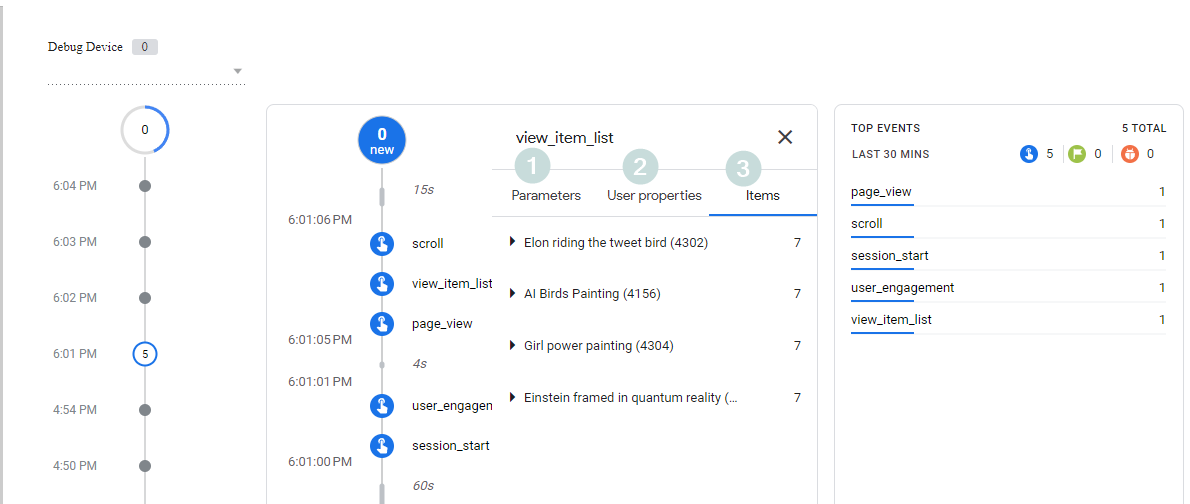
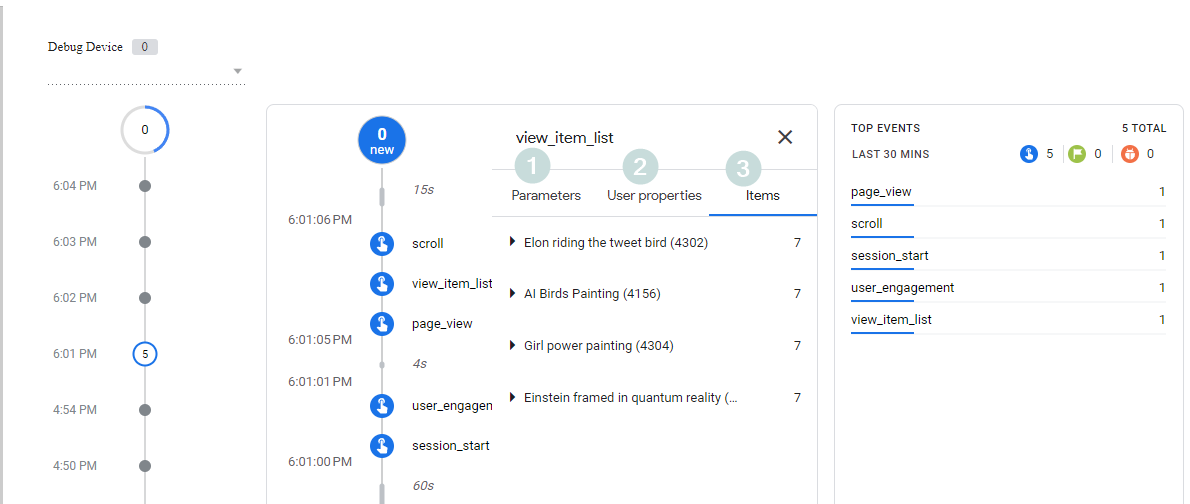
From far right, we can see our event view_item_list is showing as we refresh the page. When we click on the event, we see three tabs.
- Parameters: Shows the default parameters which are sent with the event.
- User Properties: Any user properties being sent with the event.
- Items: This will only be available when GA is reading an event with product data ( item parameters).
In our case, we can verify that our product category page is sending the view_item_list and it is also sending product data along with their attributes like price, quantity etc.
Summary
Google tag manager provides features to test and validate our triggers, tags, and the values being passed. The preview mode displays all the events on the browser DOM. To check for our trigger we can visually inspect the events being triggered and inspect the event we are interested in. The interface shows which tags are being triggered. By choosing the value option, we can also see which values are being passed to the tag .finally, we can confirm that are desired values are reaching google analytics 4 tool by using debug view in GA4.








Responses